- Read Tutorial
- Watch Guide Video
I'm going to close the search bar I am also going to close the home component and let's leave the rest open except for results let's close that up. Now let's go ahead and in our postsReducer it looks like we may have an error and that's because we need to map this out. So for action.payload what we can say right above this we can just say const recentPosts = action.payloadand then we can get rid of this and just say recentPosts. The next thing we want to do is actually to use the map because It's going to be in an array either way. So recentPosts is action.payload. Just wanted to get that out of the way first. Now what we need to do to implement the redux dev tools is by first making sure you have the extension. We did this in the last app but you just in case you haven't. If you just skipped to this app for any reason the way we do this is by googling redux dev tools and then it should be this one right here.

So in the chrome web store, it's just redux that tools by remote dev.io make sure that added and then we can set it up.

So no that you have that added the next thing we need to do is paste the line into or we could just type it out into our bootstrap.js. So head to your bootstrap.js and we need to do this right before createStore so we need to do it with createStore. So let's put parentheses around create store and put in another set of parentheses before it and we could let's do it after it actually. I think that will work too I don't think it matters. And in order for this to work we need to include something from redux called compose this function called compose

and then we just need to wrap createStore and this other set of parentheses with it.

Okay now, what we have to do is we need to type in window.devToolsExtension ? and it is just checking if we have the extension and if we do we need to say window.devToolsExtensionand call it as a function. Okay so that's all we have to do and then we should be good. It looks like we may have needed another parenthesis. Yeah, that's it.
const createStoreWithMiddleware = applyMiddleware(thunk)(compose((window.devToolsExtension ? window.devToolsExtension() : f => f)()));

So let's save that and let's head to your browser. Let's go to our application and it says createStore is not a function so what we need to do is let's put createStore after the window.devTools right here.

So I will make sure this is in the guide notes so you can just copy it over.
const createStoreWithMiddleware = applyMiddleware(thunk)(compose((window.devToolsExtension ? window.devToolsExtension() : f => f)(createStore)));
If this is too confusing and that works and how we use it right click

and if you have the extension installed it will be working because of that ternary expression. And two we will have access to this so let's get to the right or whatever you want to do and it should open up.

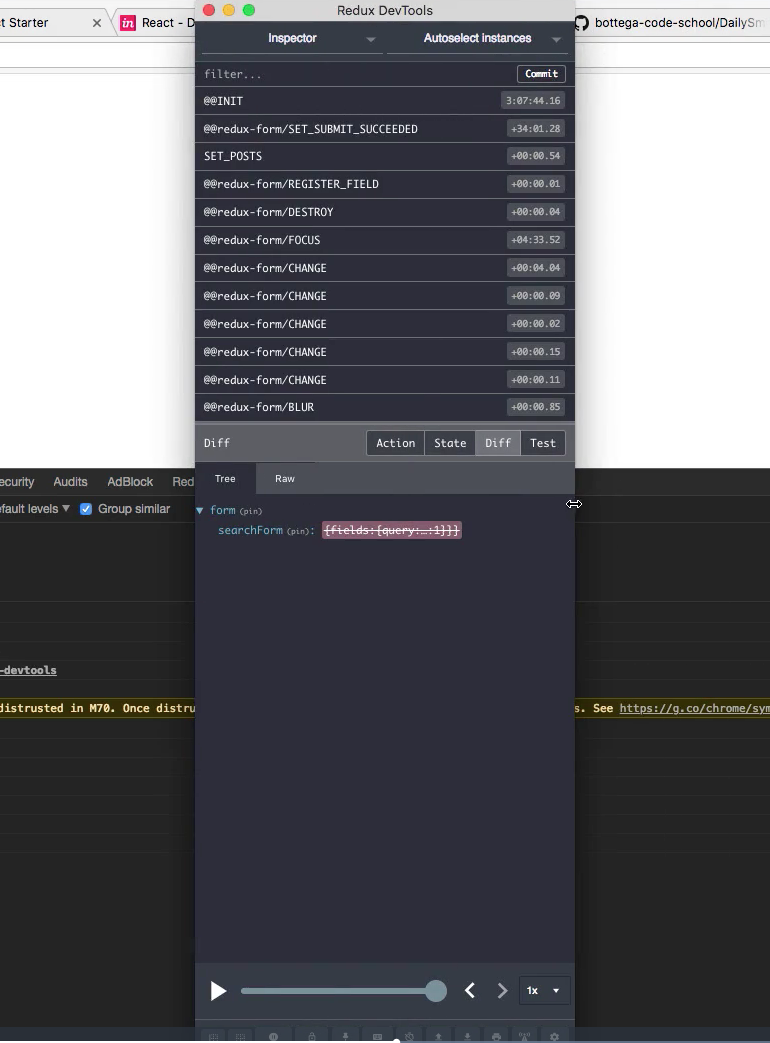
So right now I'm going to select et's see I think it's Daily Smarty I have two apps running it looks like now set recent posts that should be it now if you click action on here have Daily Smarty selected like that you're on inspector we have access to these specific actions. So this case we have set recent posts and the payload which is the data we're receiving back from the request.

Now if we go to the chart we can see our entire state. So we have state, form, search bar, register fields, and query that seems a bit involved. We don't need to worry about this. Basically what this is redux form. That's what you're seeing right here because we have the form and our reducer in combine reducers, that is in our index.js in our reducers folder so form that's all this is coming from that's our input our search bar. So don't worry about that. But we need to somehow get our actual postreducer in there too.
So we just need to import it here in our index.js in reducers let's say import posts from './postsReducer'. Now we can use this down here as a producer and get our data.

So posts lets save that and let's head over to our application.

Let's open up our dev tools and you can see we now have access to state posts and our posts and it looks like the posts are kind of messed up here. So let's go ahead and try and set this up a bit differently via reducer because it appears to be kind of messing it up. What we need to do. Let's go to our postReducer and let's do this let's just say recentPosts: action.payload and I am going to comment out this line.

What is going on here? Ok, so the problem is this is a collection, not an array. So make sure you're returning a collection which is an array it's not an object. We want it to be an object. So map out state and set recentPosts to action.payload. I am going to get rid of action.payload and then just uncomment this and tab this over a bit. Now that should be working let's check our dev tools here and yeah we have all of our posts for our recents we don't have our post because that's for the results page but we have a recent post.

const recentPosts = action.payload;
return {
...state,
recentPosts
}
Now we need to somehow display this into our application. So I will just end the guide here and then we can hop into that so you can get the redux dev tool set up in this guide and fix the reducer and make sure that's all working before you move on. So just make sure that working.
git status git add . git commit -m "setup redux devtools and fixed reducer for set_recent_posts" git push origin master
And in the next guide, we will take this data we're receiving and throw it into our recent post as lists instead of just hardcoding these in. We'll see you in the next guide.